|
编辑导读:在产品使用中,我们经常会看到一个switch开关,是一种常见的产品交互设计。那么,如何设计一个switch开关呢?只需要用到一个圆和一个椭圆就可以了。本文作者将对如何制作switch开关进行分析,希望对你有帮助。
在其他的文章中看过比较简单但是没有用到函数的开关,用两个模块做好的关和开,一个隐藏,本来是显示的关,点击关,就会显示开,隐藏关;再次点击显示关,隐藏开。 今天教大家怎么样使用一个圆和一个椭圆来制作switch开关交互。 大致交互流程:点击圆形,圆形将向右移动,圆角矩形改变填充色;再次点击圆形,圆向左移动,圆角矩形取消填充色(后面有详细讲解)。 如图:
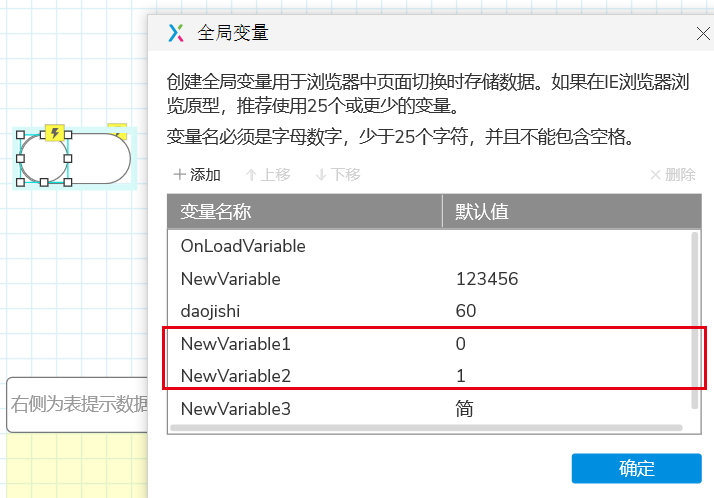
这里我使用了一个中间变量来控制当前switch开关的状态,0:代表关;1:代表开(只是把文字颜色改成了白色,所以就看不到了,实际开关值在改变ing,如下图)。
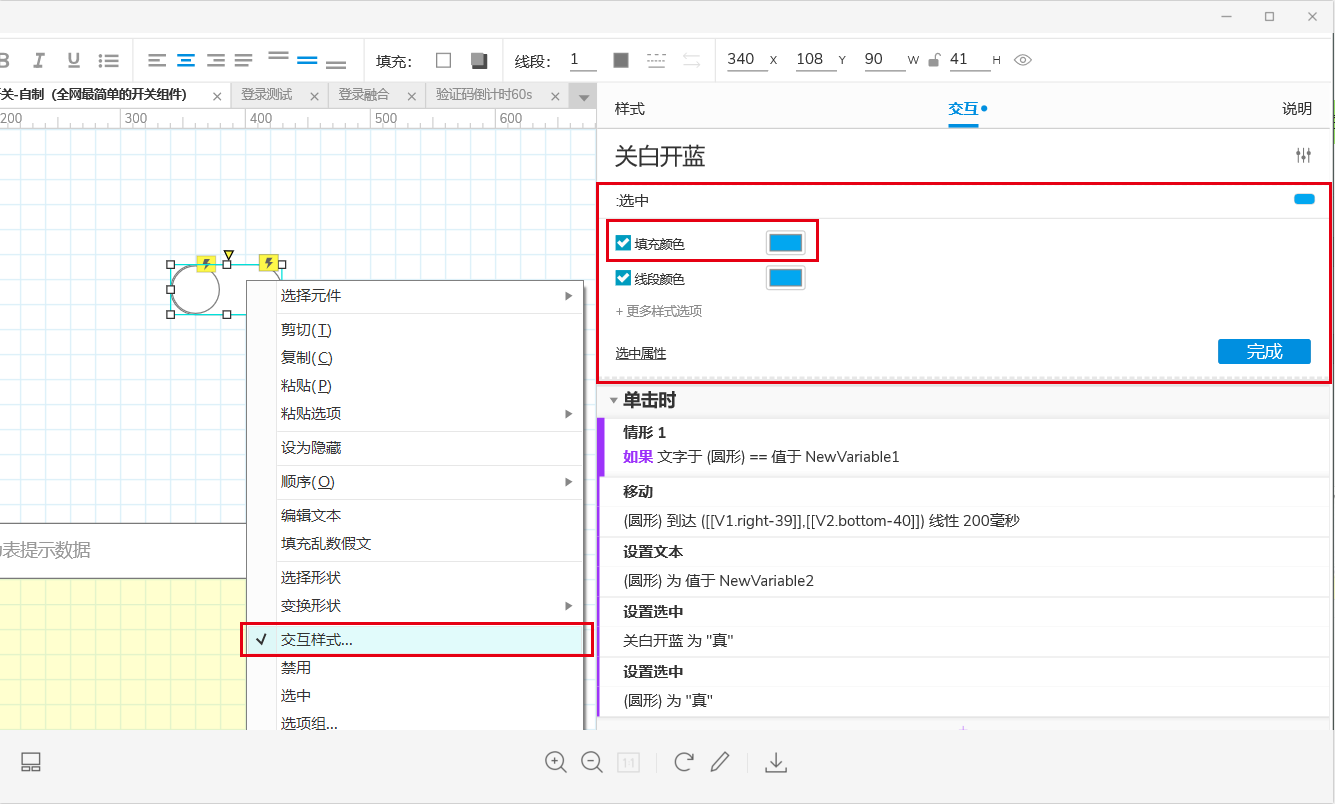
1. 基本元件圆形:39*39 圆角矩形:90*41 圆角的角度50 ,命名为:关白蓝开(最好先用这个尺寸,理解后可以自己改,因为要根据圆角矩形的尺寸来将圆形移动到对应位置) 2. 先设置圆角矩形交互样式选中圆角矩形(关白开蓝)右击,如下图,点击交互样式,将“选中”填充蓝颜色;
3. 详细添加交互(关-开)将圆形和圆角矩形(关白开蓝)重叠放好,然后点击圆形,添加载入时,设置文本,全局变量:NewVariable1 = “0”,NewVariable2 = “1”;默认载入NewVariable1=“0”。
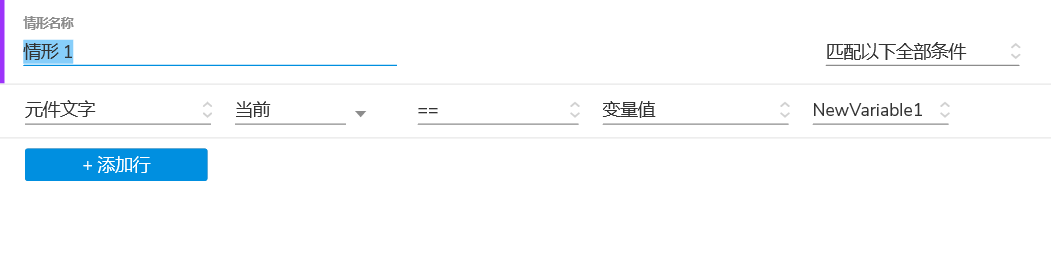
然后添加交互:单击时,添加情景:如下图:
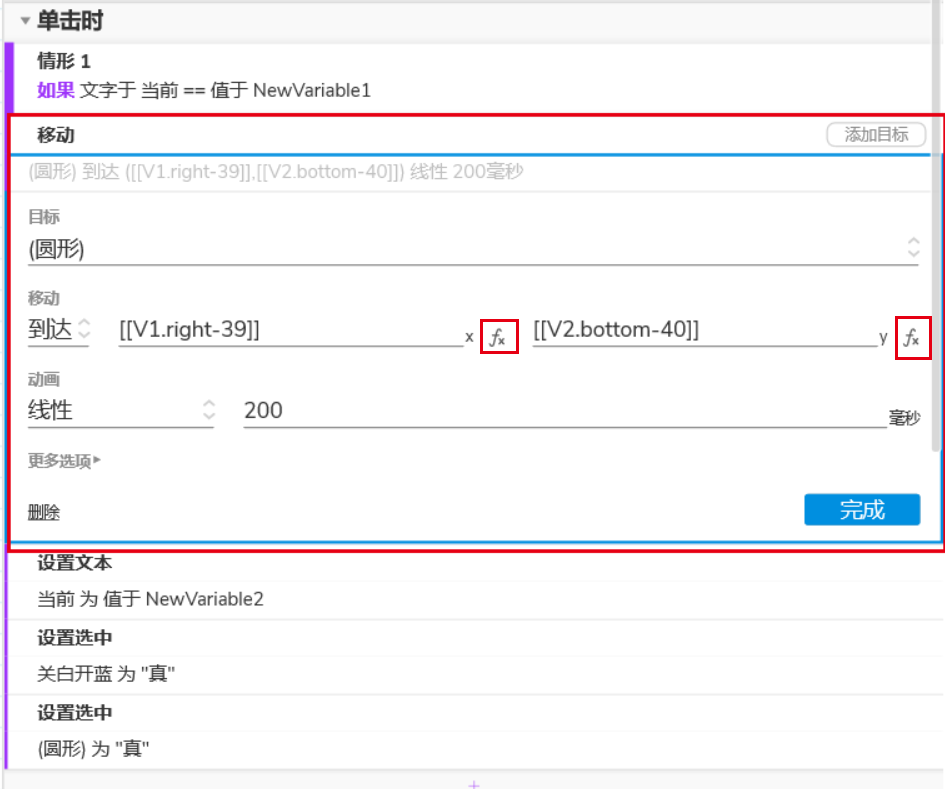
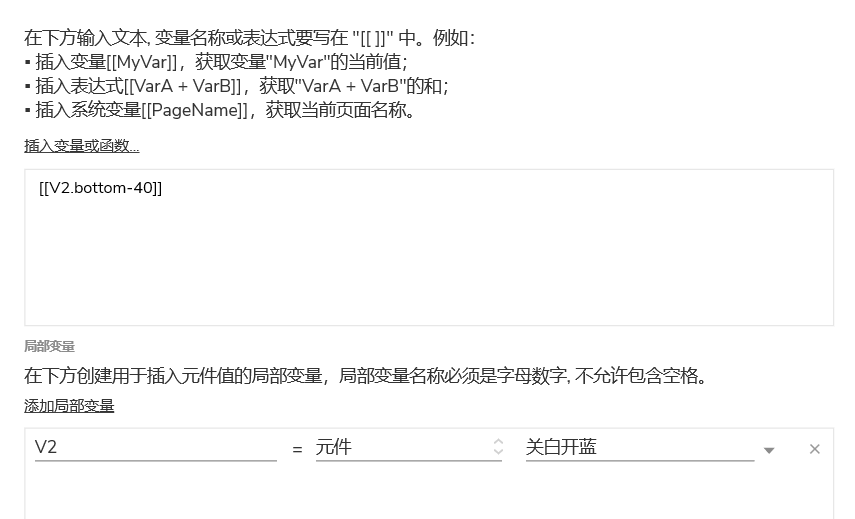
在此情景下,添加动作:移动;如下图,这里用到了函数[[This.right]]和[[This.bottom]],函数[[This.right]]表示:当前的元件的右边;[[This.bottom]]表示当前元件的底部。
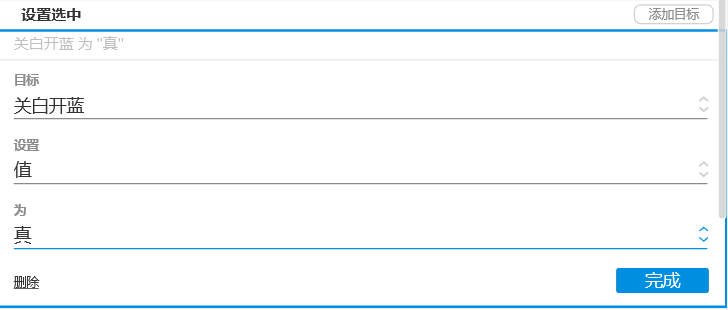
故[[V1.right]]是指圆角矩形(关白开蓝)的右侧,但是圆形不能超出圆角矩形(关白开蓝)的右侧,故要-39,向左移动39个单位,同理[[V2.bottom]]是指圆角矩形(关白开蓝)的底部,但是圆形不能超出圆角矩形(关白开蓝)的底部,故要-40;(可以试一下不-39和-40的效果,就能明白其中的意义了) 3.在给圆形添加动作:设置选中(目标是圆角矩形(关白开蓝),设置值为真,然后添加将圆角矩形的交互样式)
这时候还有添加动作就要将全局变量从“0”改为“1”,为了实现下面步骤的开-关,如下图:
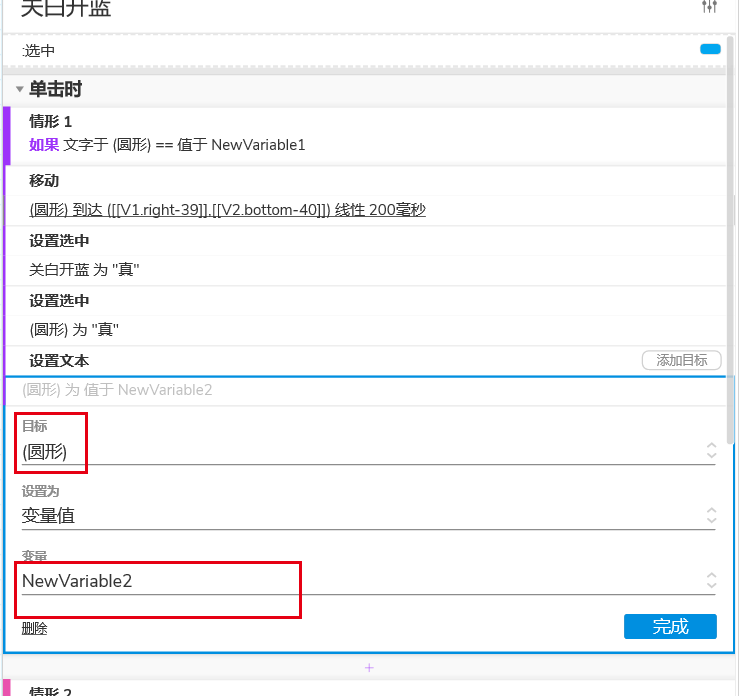
以上部分就可以完成switch从关-开的动作了,可以按F5预览。 4.(开-关)实现开-关的动作和上面的关-开是一样的,关键就是这个全局变量的,上面将圆形的值变为了NewVariable2,然后添加情景2,用来实现从开-关。
[[v3.right-89]]和[[v4.bottom]]就是为了让圆形移动到圆角矩形(关白开蓝)的左侧,圆角矩形(关白开蓝)变为关,设置为不选中,这里就不做详解了。有问题还请积极留言哦,等你们到来。 思考:switch开关的交互并不一定要点击圆形,像手机中的WiFi开关点击相应模块就会进行交互 开和关,那这样怎么实现那,其实道理都查不多,思考一下。
本文由 @汪仔8663 原创发布于人人都是产品经理,未经许可,禁止转载 题图来自?Unsplash,基于 CC0 协议 |