|
编辑导语:当用户不想出门、或不想做饭时,便可能选择利用送餐APP来满足自己的食欲。那么,在送餐这一日常服务中,产品应该如何提升用户的使用体验?本篇文章里,作者结合Uber Eats这款送餐APP进行了分析,一起来看一下。
Uber Eat 新增了 “餐厅亮点” 的功能。新功能的设计目的是为用户提供一种新的与 App 之间互动的方式,并给餐厅提供一个可以展示更多个性化内容的空间。 查看完整设计概念文档: https://www.notion.so/Uber-Eats-Highlights-095cbd61deb64f039adc3cc0769c11c7 一、项目介绍?Project Pitch1. 送餐行为研究背景 送餐是一种将食物或杂货运送到指定位置的服务。提供这项服务的 APP 解决了一系列用户的需求,包括不会做饭或没有时间做饭的人,以及想呆在家里吃现成食物的人等等,甚至有人用这款 APP 搭送货员的车。
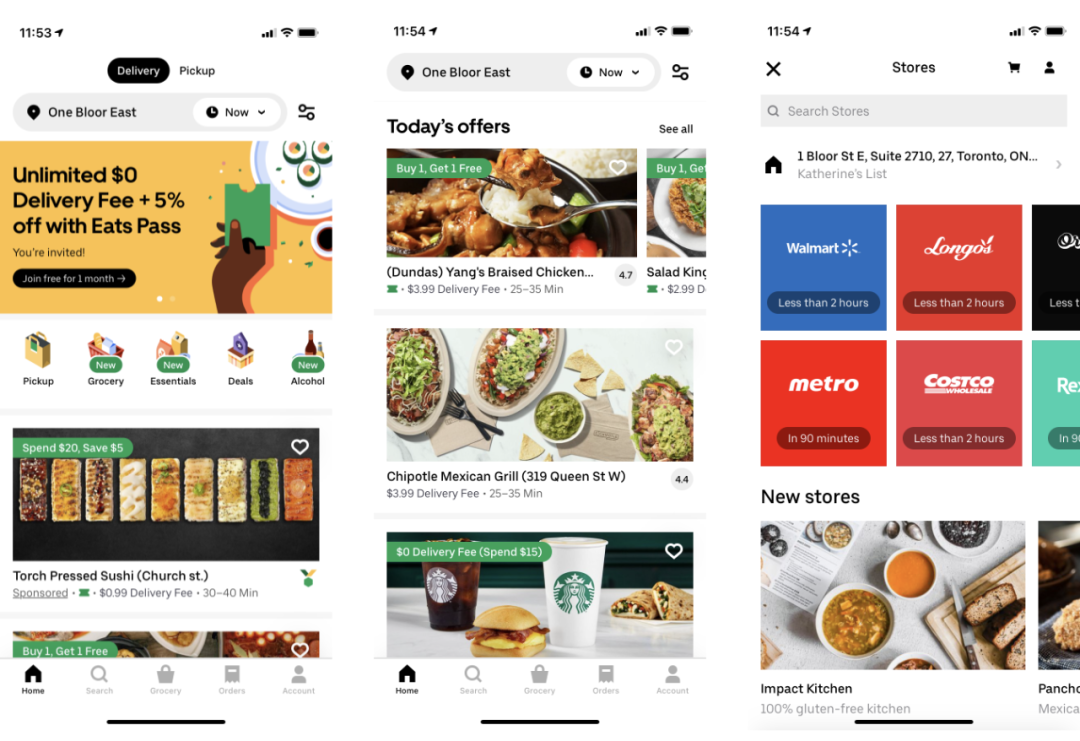
Uber 的选项布局 1)问题说明 像 Uber Eats 这样的送餐 APP 有太多的选项,以至于用户面对太多选择会不知所措。 2)问题描述 这些 APP 根据预先确定的类别展示列出的餐厅(从特定配料到一般主题,如每日供应)。这种方式非常好,能最大限度地发挥屏幕空间,提供各种选择,但也会有刺激买方过度选择的巨大风险。 3)改进 我计划重新设计 Uber Eats 的 iOS 端界面,以改变送餐 APP 中买家过度选择行为的现状。改进的重点是希望一次只强调一个单一的餐厅,详细阐述其背后的故事、食物、配料和厨师。 4)必要性 改进的目的是减少买方的过度选择,这是一种认知障碍,人们在面对太多选择时难以做出决定。当用户看到等价的选项,会权衡每个选项的因素,以找到风险最小的选项。这是一个令人心力交瘁的过程,用户最后往往会选择更安全的选项。 就送餐 APP 而言,用户倾向于选择他们已经尝试过的选项,而不是选择小商家。改进后的概念不仅解决了用户的过度选择问题,还为小商家提供了增加流量的机会。 5)约束条件 由于课程的限制,我无法进行 A / B 测试,来比较用户使用原型和使用原设计做决定所需时间的差异。 6)设计计划 我计划设计 iOS 端界面的高保真原型。主要特点是全屏描述一个单一的餐厅,包括他们可选择的食物和食物的制作过程。通过用全屏水平和垂直滚动的方法,来减少用户的交互行为。 二、竞品分析?Competitive Analysis1. 抖音TikTok 是一款社交 APP,人们可以拍摄、分享和观看其他用户制作的短视频,通常在一分钟以内。
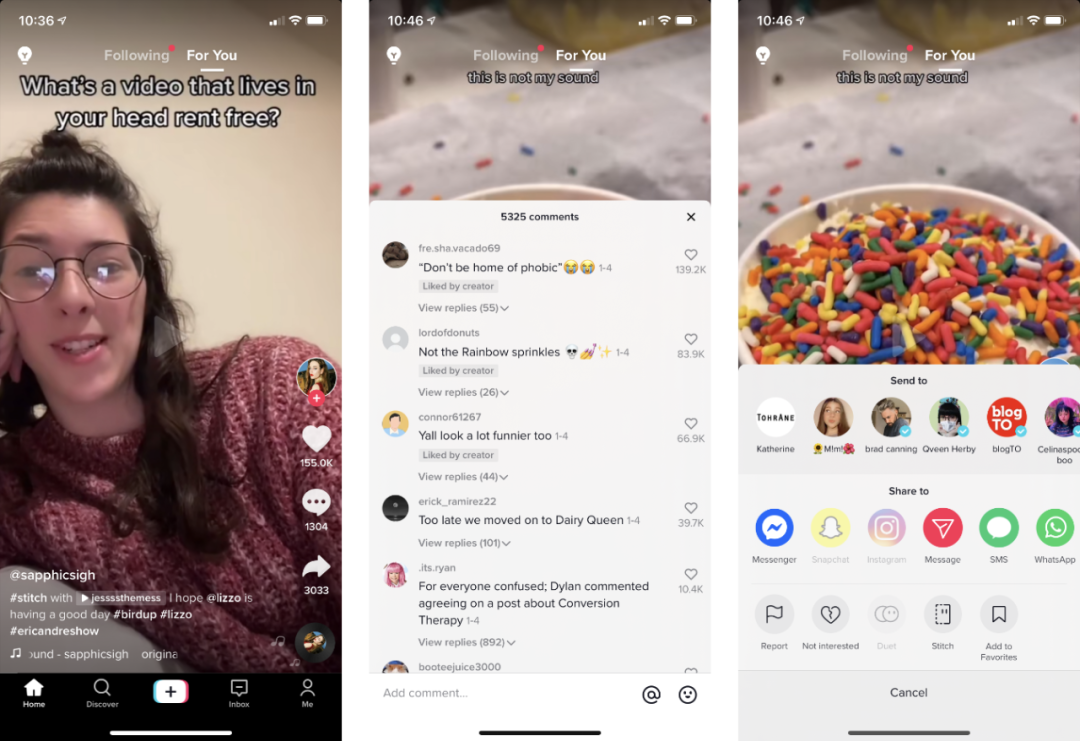
TikTok 的主页视觉布局 2. Ulyss这款 APP 帮助用户逐步筛选旅游地点,并且会基于用户的喜好给予推荐。
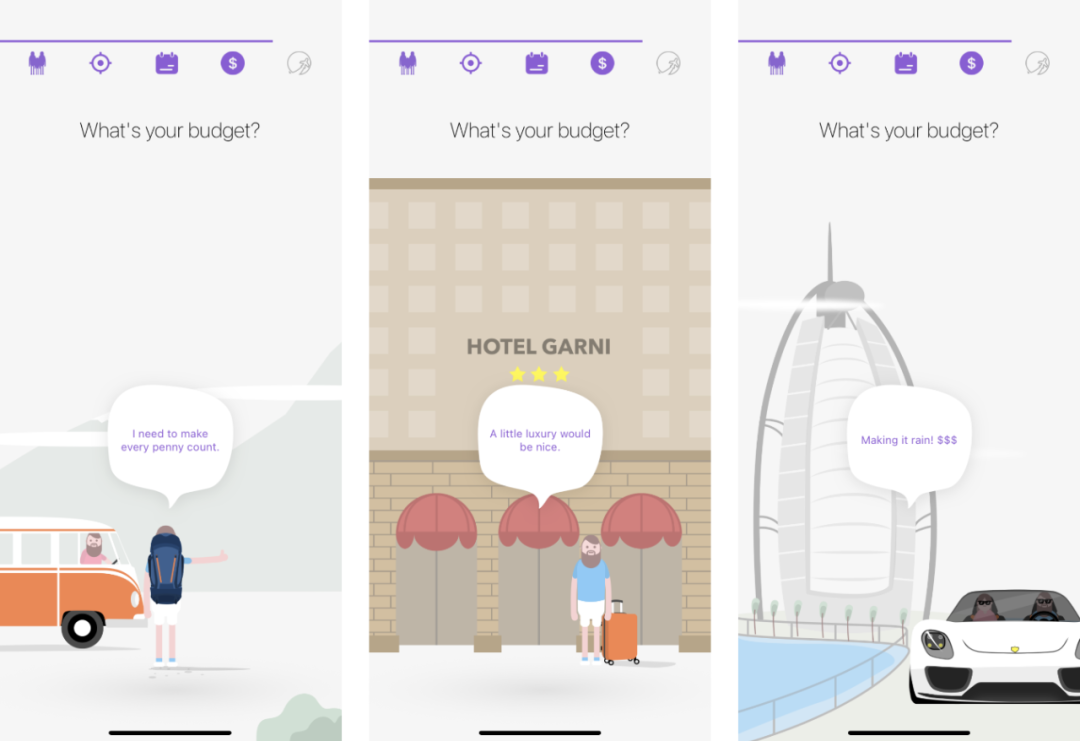
Ulyss 的逐步选择 3. 亚马逊亚马逊作为一个电子商务平台,为用户提供买卖产品的服务,它也是我重点分析的竞品。
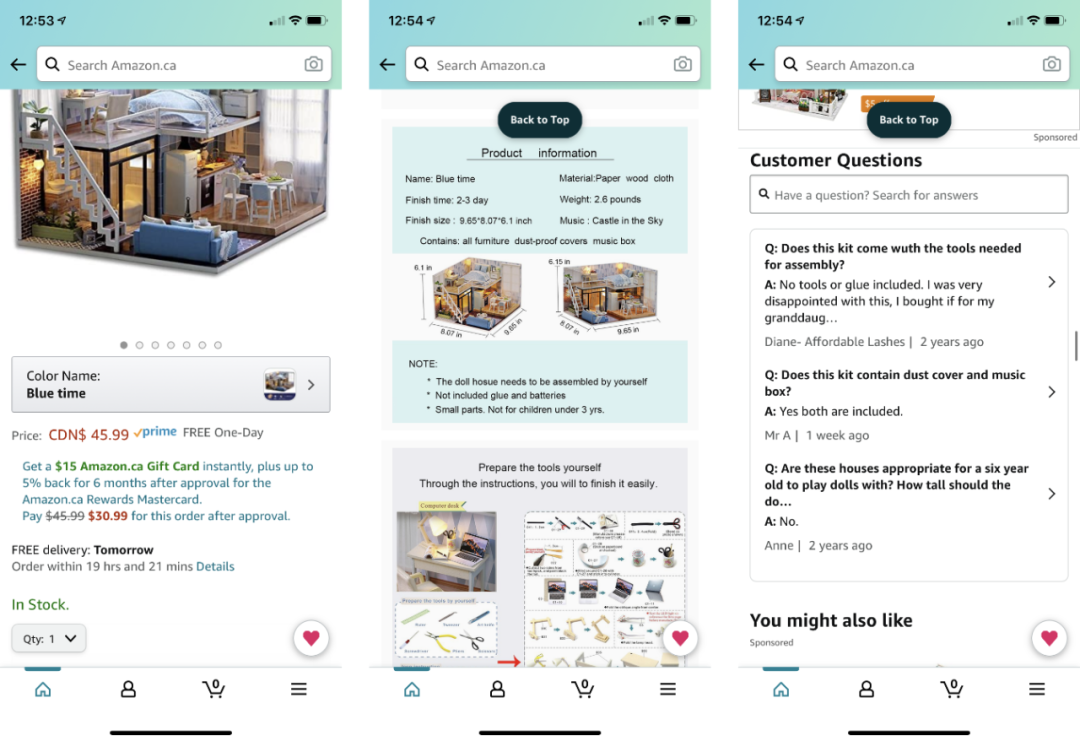
亚马逊 APP 中的商品描述 三、用户场景User Scenarios
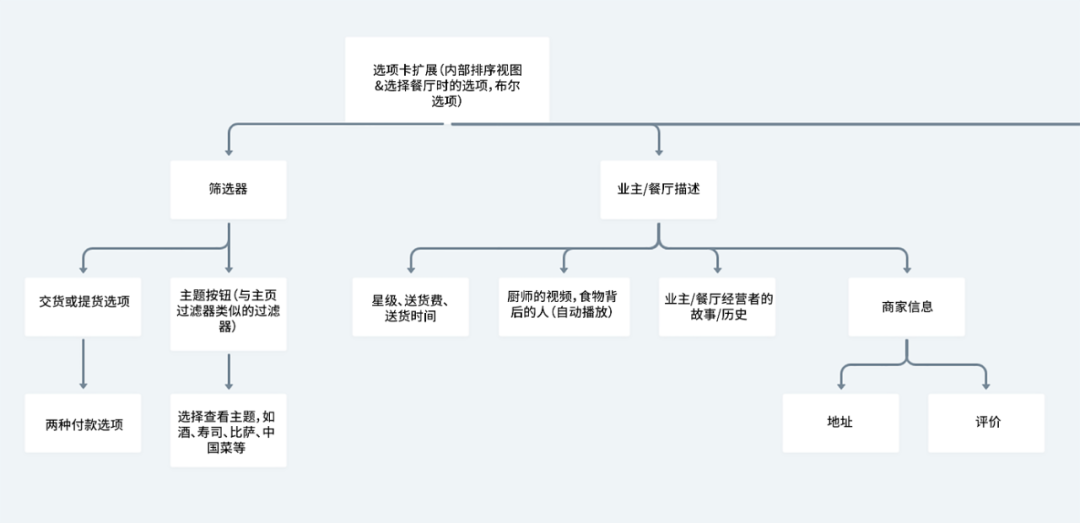
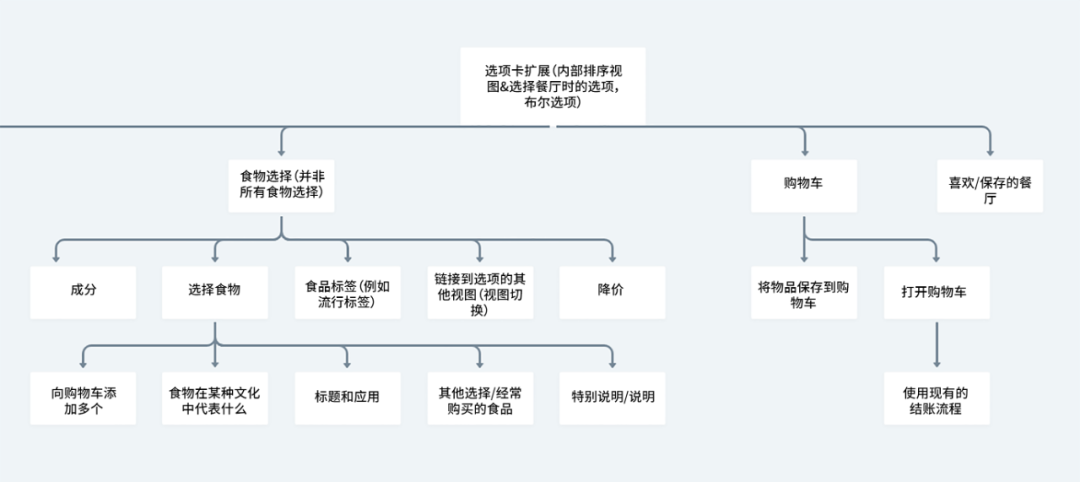
四、流程图?Flowcharts
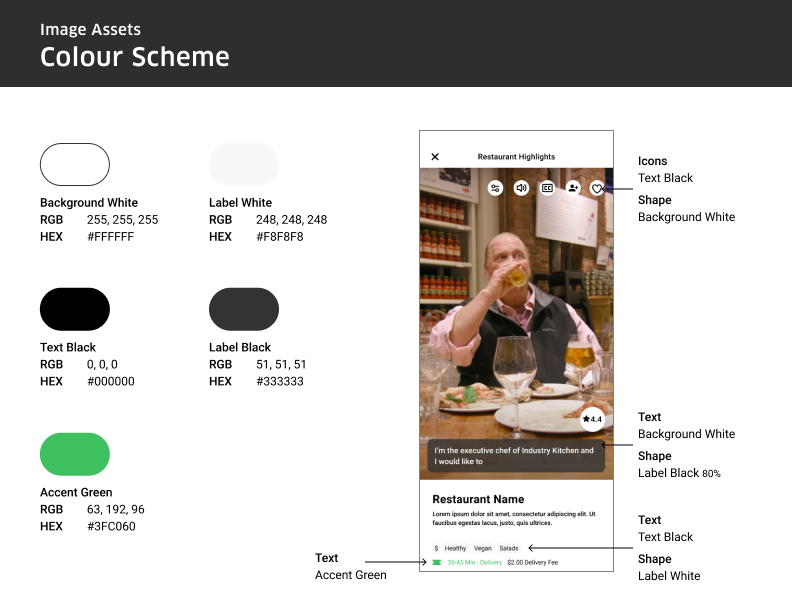
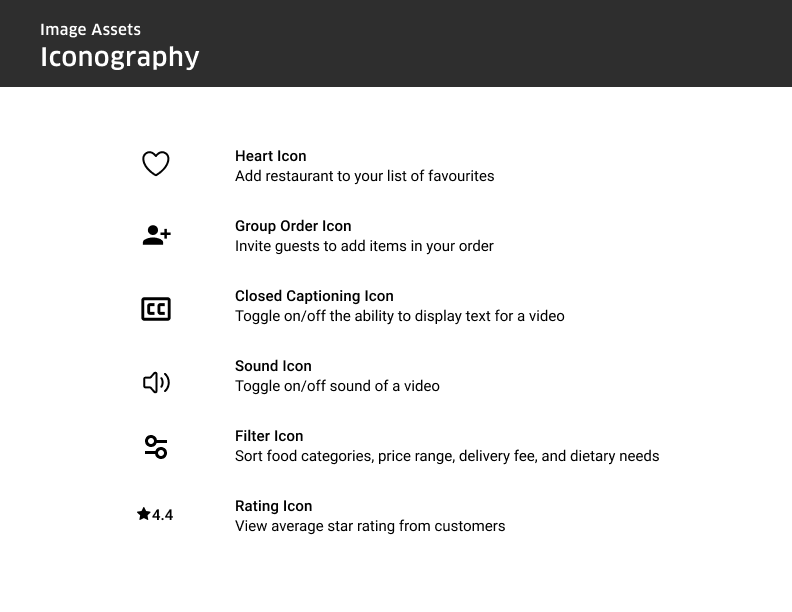
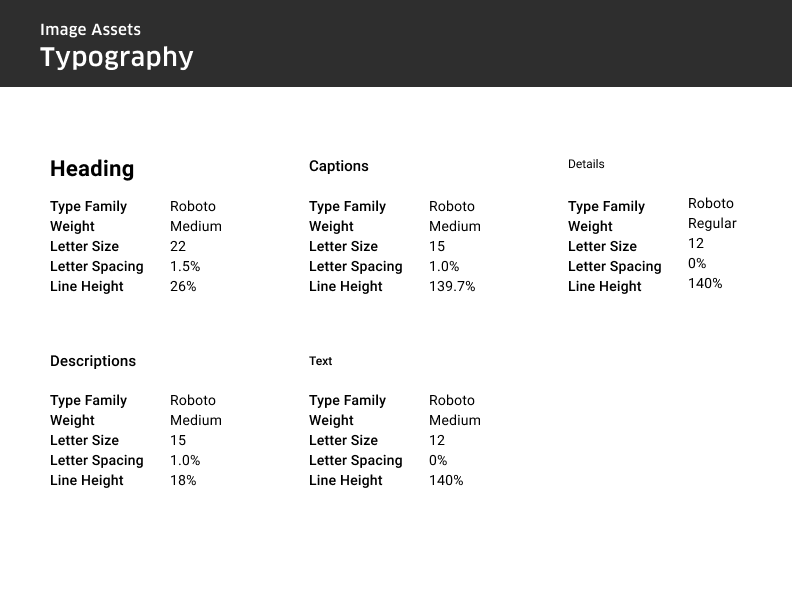
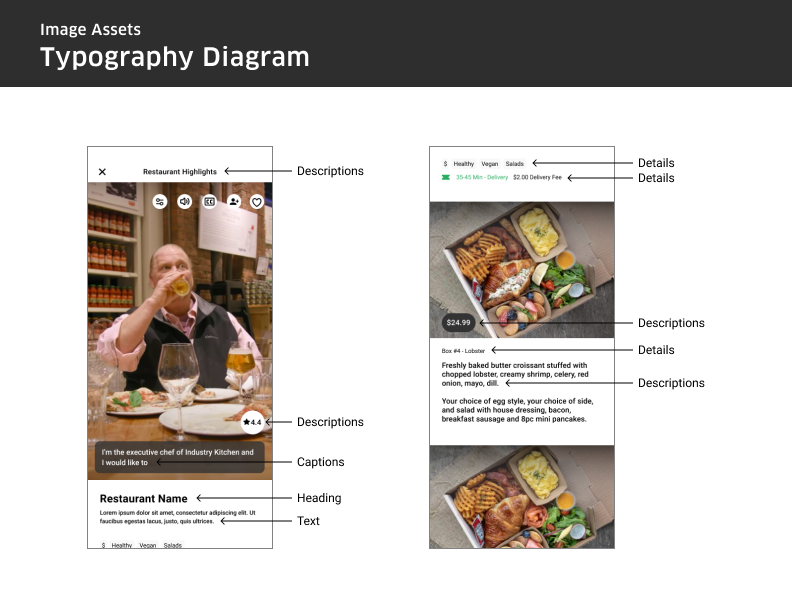
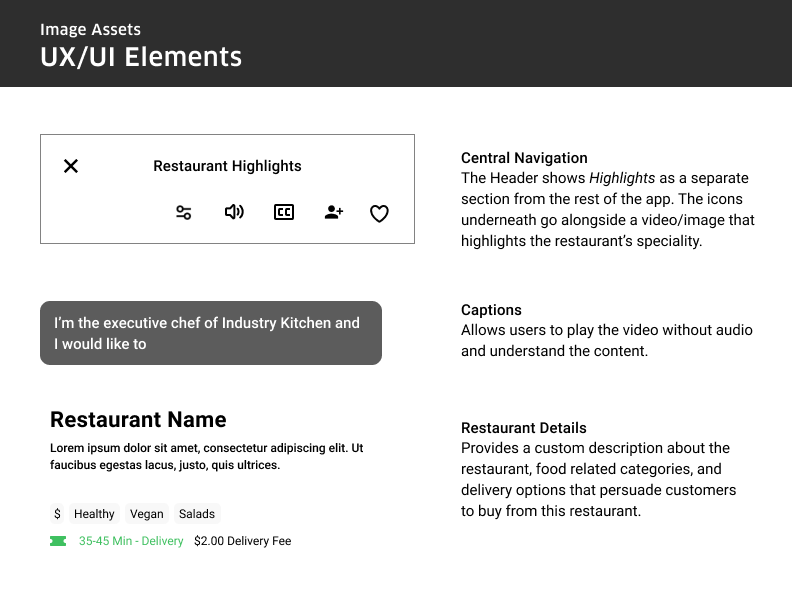
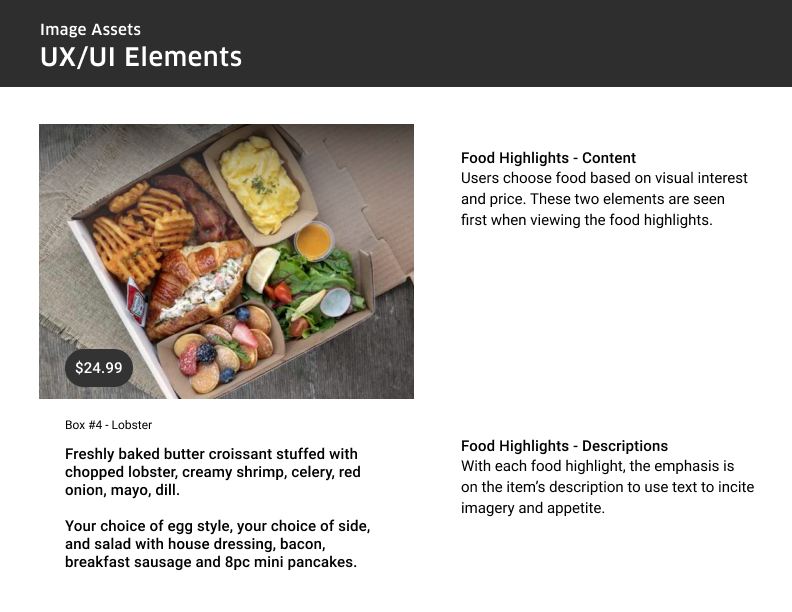
五、低保真原型?Low-Fidelity Prototypes低保真原型 Figma 链接: https://www.figma.com/proto/wBgzqtnAez9spMo9RVshRh/Advanced-Topics-in-Interactivity?node-id=105%3A6&scaling=scale-down 六、视觉规范?Image Assets
七、高保真原型?High-Fidelity Prototype高保真原型 Figma 链接: https://www.figma.com/proto/wBgzqtnAez9spMo9RVshRh/Advanced-Topics-in-Interactivity?kind=&node-id=152%3A759 本文翻译已获得作者的正式授权(授权截图如下)。
作者:Katherine Ng 原文:https://ng-design.medium.com/uber-eats-new-feature-restaurant-highlights-79f4e802e0d6 译者:邵俊森;审核:李泽慧、张聿彤;编辑:孙淑雅 本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。 题图来自 Pexels,基于 CC0 协议 |