|
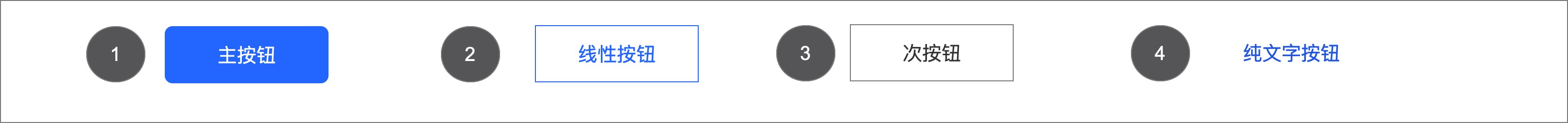
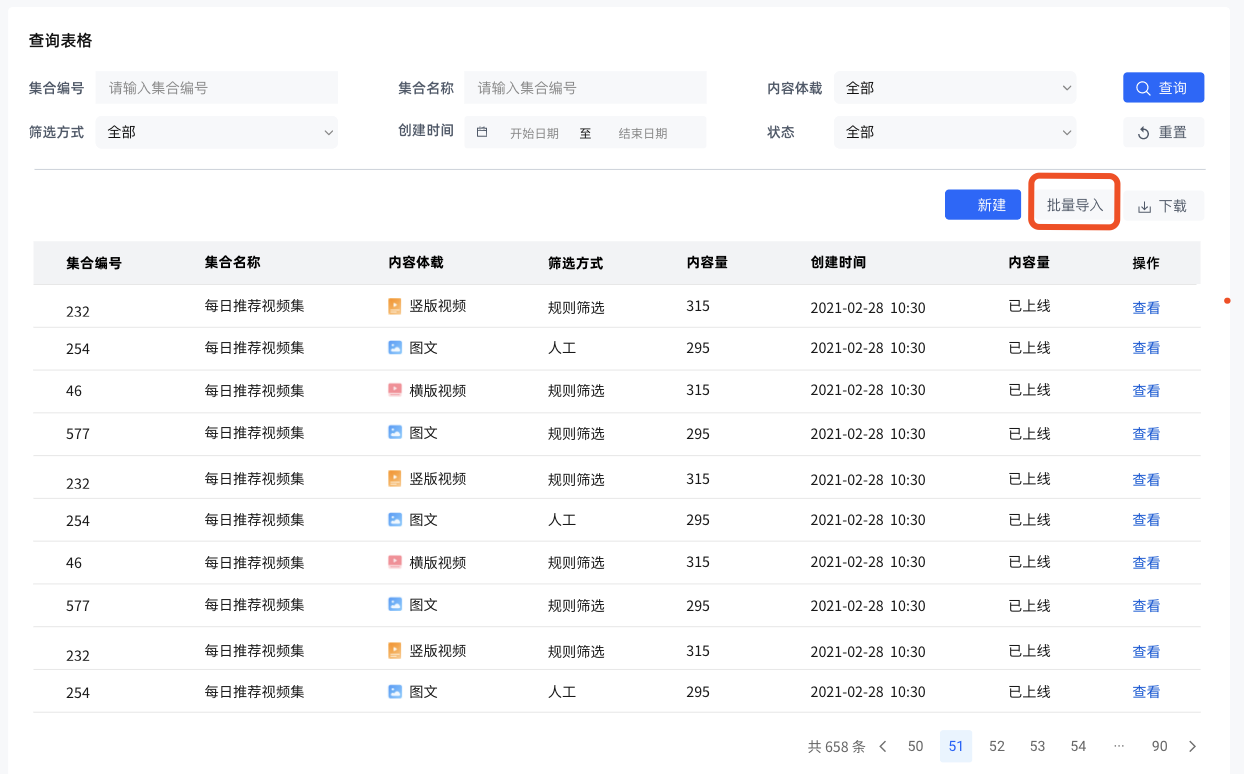
交互规范有效地规定了产品如何与用户进行交互的规则和标准,这篇文章里,作者便梳理了B端产品的交互规范,一起来看看,或许会对产品经理、产品开发人员、交互设计师等人群有所帮助。  建议的主要字体为 14,与之对应的行高为 22。其余的字阶的选择可根据具体情况进行自由的定义。建议在一个系统设计中,字阶的选择尽量控制在 3-5 种之间,就跟衣服搭配一样,颜色不要过多,简洁舒适为宜,字体字号在一个区间范围内。 4. 字重字重为字体的粗细程度,建议用 regular 以及 medium 的两种字体重量。 5. 字体颜色黑色为主,正文建议选用 #333333到#666666 之间的颜色。注释类的文字建议选用#999999。  四、按钮 2. 线性按钮&次按钮线性按钮&次按钮两种按钮均可点击,但是功能均弱于主按钮。如果希望引导用户进行点击,可以选择线性按钮;若希望用户尽可能少点击或是不点击可以选择次按钮。 场景应用:一般在大表单页面批量导入,下载均为次按钮或是线性按钮。  五、导航导航是B端系统的地图索引,帮助用户可以顺利到达目的地。导航对于B端产品交互而言,是系统之眼,一方面清晰展示系统结构,另一方面帮助用户快速找到他们想要的信息。好的导航清晰操作顺滑,差的导航会让用户没有二次进入的想法,所以好的导航是系统成功的一半。  市面上主流的导航交互为全局导航和页内导航,好的导航如何进行设计,我们需要选取哪种导航模式?继续一起探索吧。 1. 全局导航1)侧边竖向导航 使用规则:
需要特别注意竖向导航的排列顺序,较为复杂的企业级系统从上到下一般依次为:
 优点:
缺点:
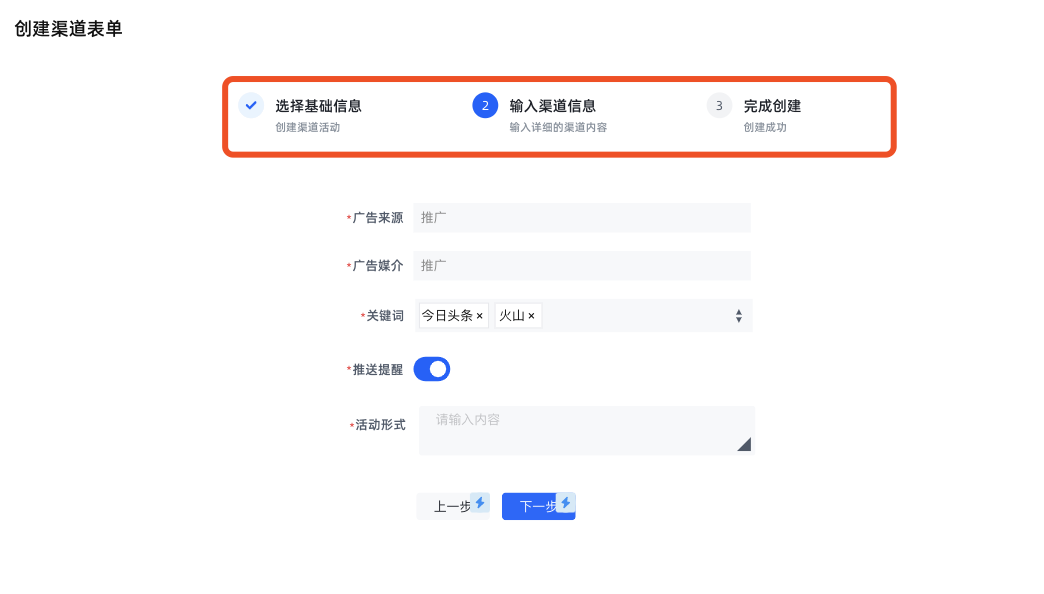
2. 页内导航1)面包屑 面包屑帮助定位菜单以及返回菜单,可以显示当前页面的路径,是比较常用的导航方式。 使用规则: 显示当前页面路径,方便用户进行返回操作,最好大于等于3个层级进行使用;  3)步骤条 使用规则: 较常应用于一步步按照某种提示去完成任务,任务有明确的先后顺序;步骤一般为1-5步。  结语产品交互规范的内容模块还是较多的,希望这篇文章对你的产品交互能力有所提升!另外交互规范是产品架构的基础的地基,具体楼房盖成什么样还需要用心去思考以及借助公司内部UI和UE的力量。 本文由 @月亮漫谈 原创发布于人人都是产品经理。未经许可,禁止转载。 题图来自 Unsplash,基于 CC0 协议 该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。 |


















