|
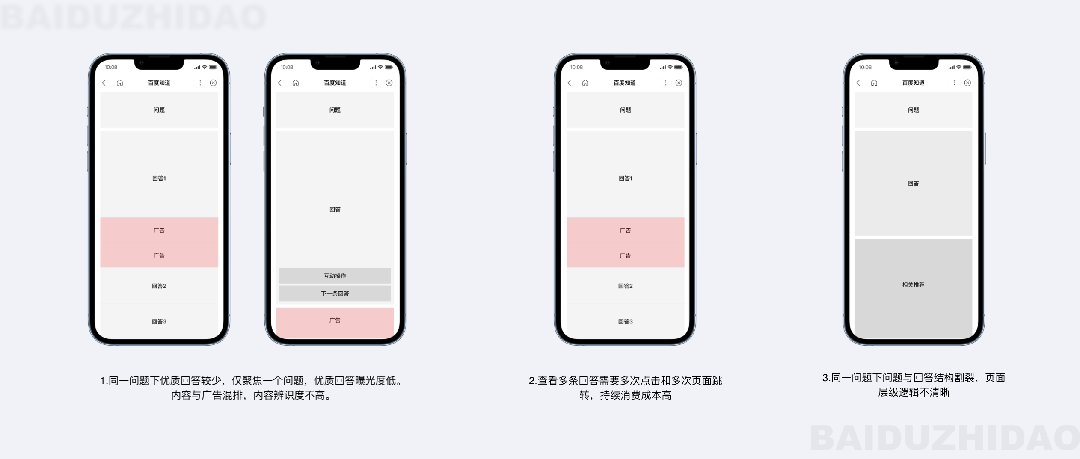
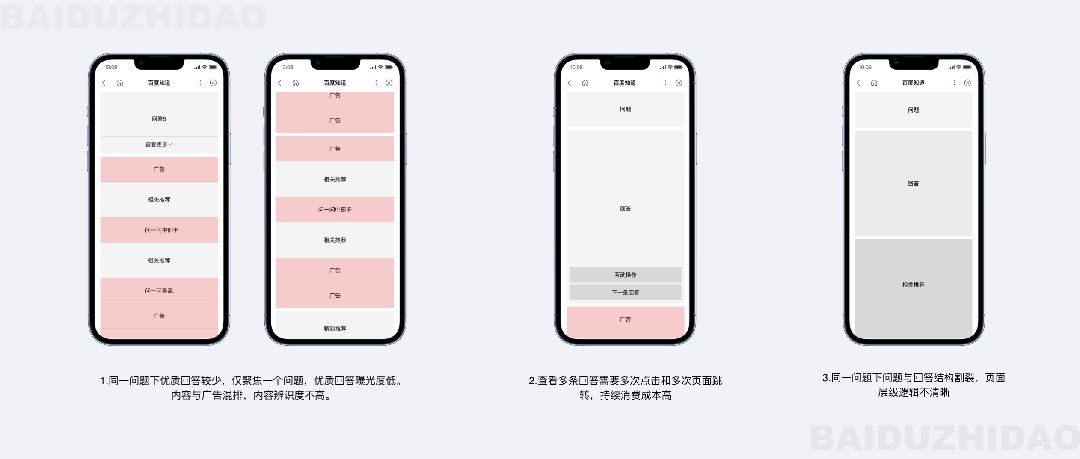
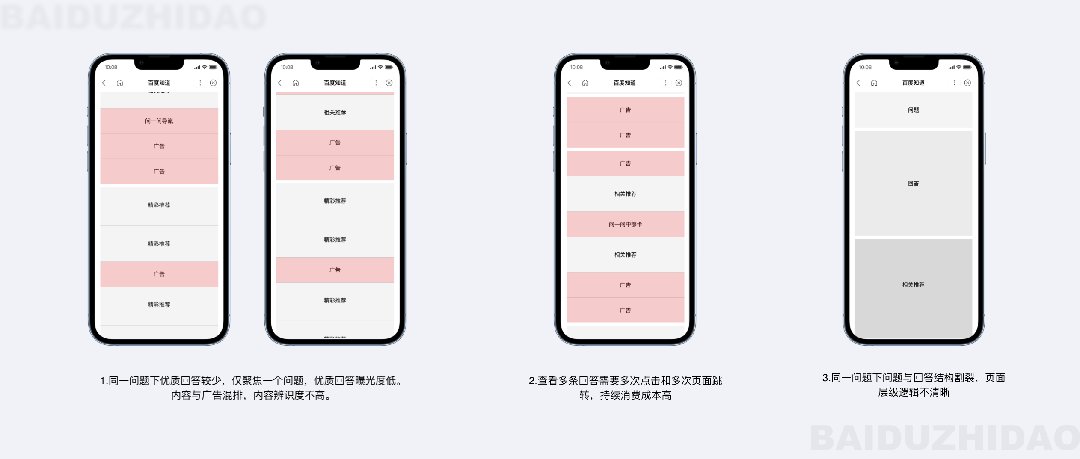
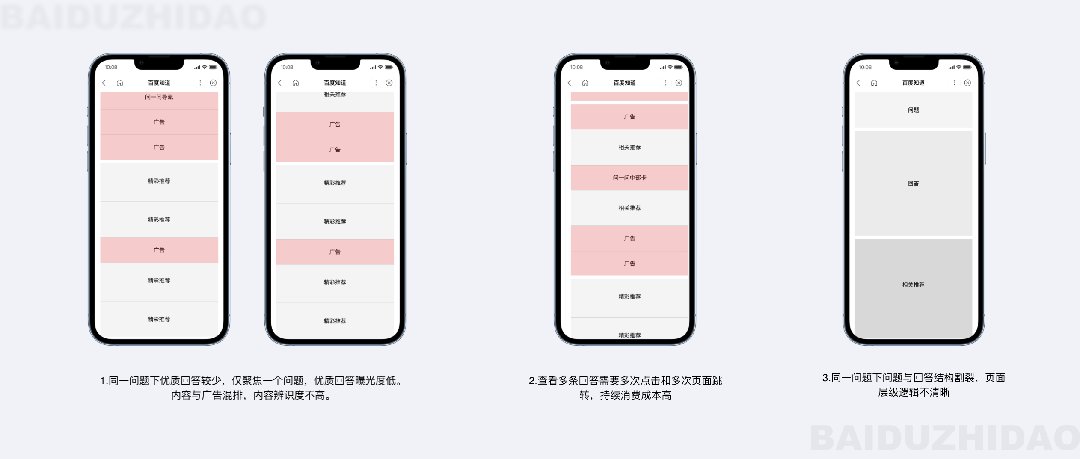
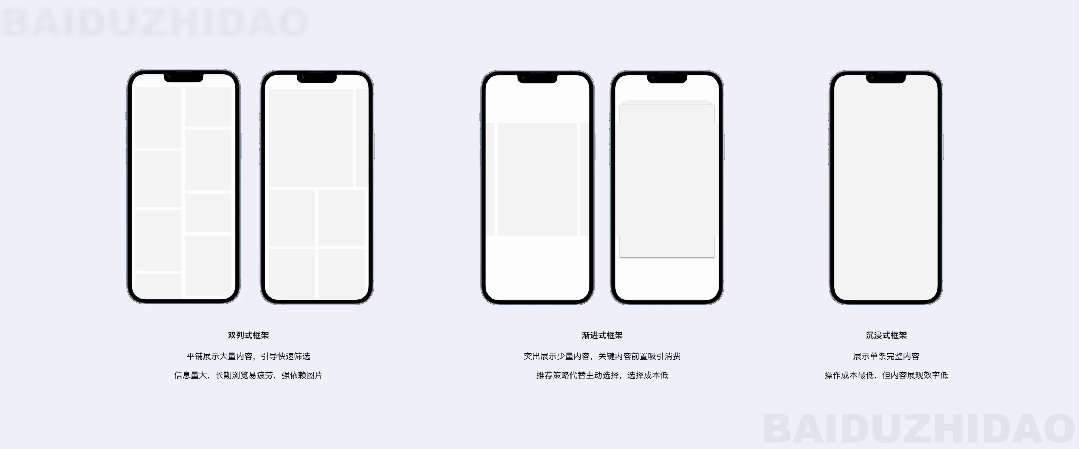
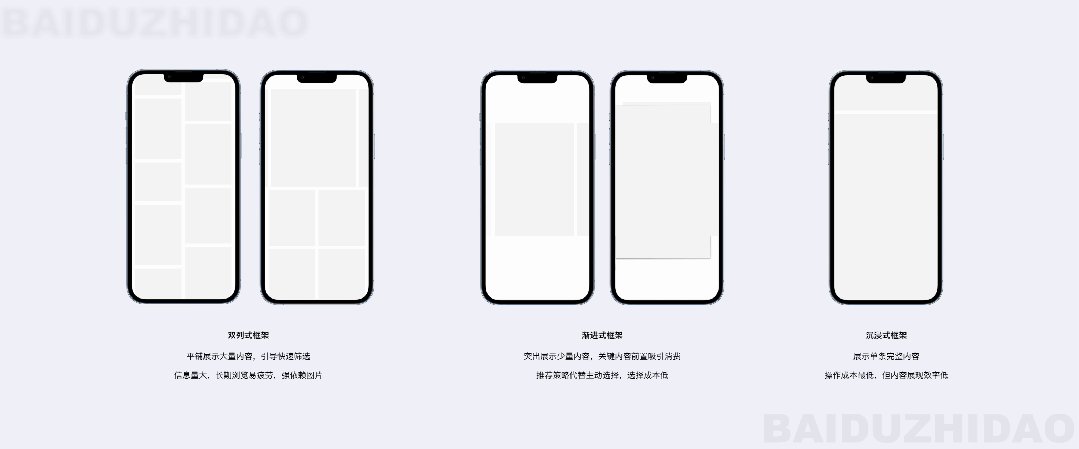
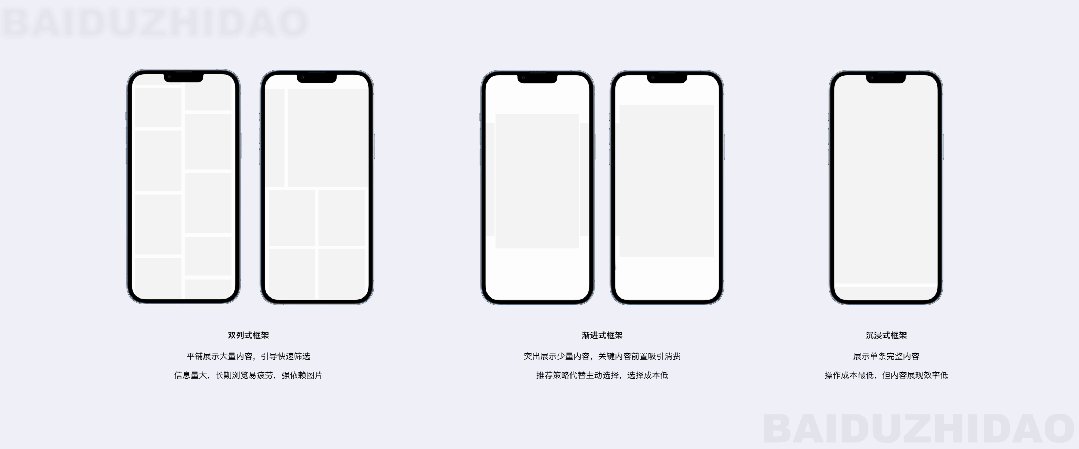
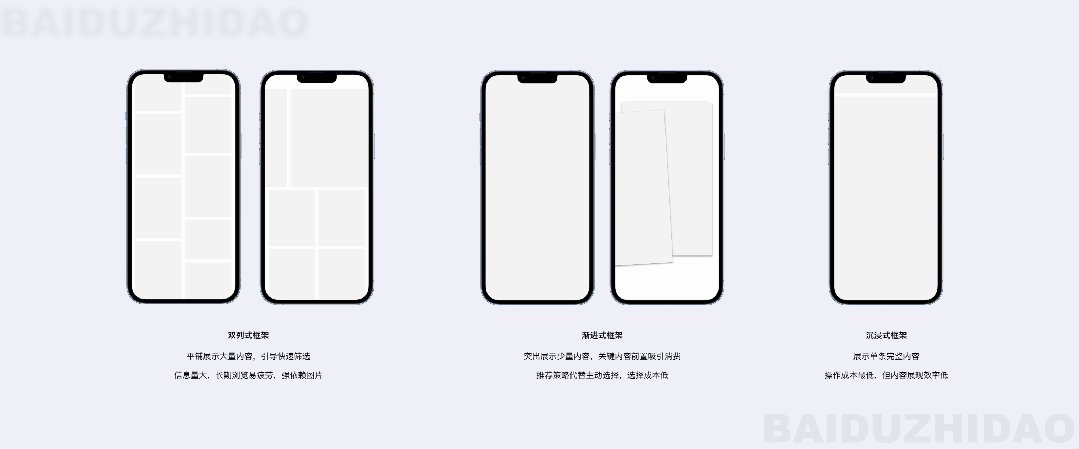
如何以设计为驱动,吸引用户深度消费,为用户打造良好的消费体验?在这篇文章里,作者结合具体产品进行了案例分析,主要从内容分发框架、交互优化与视觉传达优化这三大方面做了设计方向探索,一起来看看吧,或许会对你有所启发。  2. 线上页面分析 二、浏览页打造渐进式分发场域为了吸引用户持续消费内容,我们梳理了双列式、渐进式和沉浸式三类内容分发框架。 双列式内容曝光效率高,但强依赖封面。渐进式信息少选择成本低,但强依赖策略分发,沉浸式操作成本低,但后续引导较弱。   四、视觉打造干净清亮的阅读体验视觉角度是从业务目标和产品现状两方面来着手,以业务目标出发结合产品现状,挖掘出可以定位的设计问题,再去收拢转化到设计策略层,此次在设计拆解阶段,发现业务侧需要扩分发、提体验;视觉方面的层级和语意也不够清晰、结构缺少逻辑、文字字重层级比较多等问题,进而转化为设计策略为:视觉降噪、阅读减负、提升亲和力,打造干净清亮的阅读体验。 1. 设计定位  3)提升亲和力 旧版的视觉语意相对较弱,新版风格走向提升亲和力。 亲和力最早是属于化学领域的一个概念,是特指一种原子与另外一种原子之间的关联特性,有句话叫:力在则聚,力亡则散!有亲和力的双方就是有共同力量表示的双方,这种友好表示,使得双方合作在一起,有一种合作的意识和趋向意识,和共同作用的力量。设计旨在建立与用户一种合作趋向的意识。   五、结语渐进式框架可行性场景拓展内容分发框架是基于产品场域目标构建的,而知道新场域为以优质内容吸引用户,因此我们搭建了渐进式浏览态交互框架,将知道的内容流由查看一条问题的全部回答拓展为查看相似问题的优质回答,以提升优质回答分发效果。未来我们计划将知识内容形态由大段文字转化为消费成本更轻量的图片,进一步降低知识消费的成本。 而渐进式分发框架的设计经验也会复用至新内容形态下,通过内容前置曝光吸引持续消费,建立滑动操作预期;通过手势交互建立沉浸消费体验。 在方案设计中,我们也提炼了渐进式分发框架的使用方式,这种框架因内容露出结构,适用于产品有较强引导消费诉求、或新内容形态需建立操作认知时使用。但此框架也存在一定的局限性,例如在竖版全屏视频等内容形态中,下方的内容是否会影响当前内容的深度消费仍需进一步测试,而对不同尺寸内容的处理方式也具有较高的要求。 以上是对知道【知识笔记】新场域建设的总结、复盘和思考。我们将不断探索和创新,以设计为驱动,为打造优质消费体验贡献更多的价值。 作者:MEUX 原文标题:设计如何助力知道产品打造持续消费体验 来源公众号:百度MEUX(ID:baidumeux),百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。 本文由人人都是产品经理合作媒体 @百度MEUX 授权发布,未经许可,禁止转载。 题图来自Unsplash,基于 CC0 协议 该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。 |