|
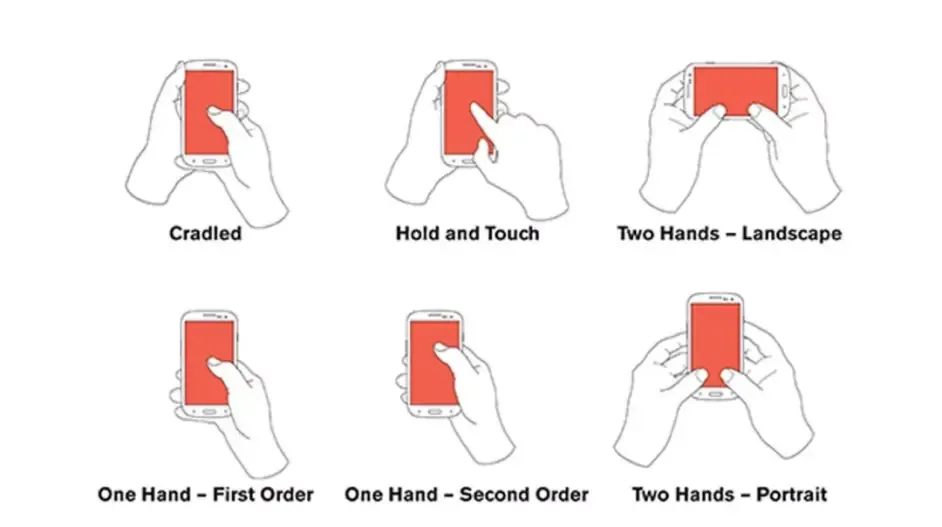
中后台工具产品的面向用户人群大多在企业内部,通常情况下,产品经理可能会更加注重功能和业务逻辑,但其实,中后台产品的交互体验也十分重要,优秀的交互体验,可以减少业务人员使用产品时所产生的困惑。一起来看看本文为中后台产品经理所总结的交互知识吧。  2. 操作中:有反馈针对用户的每一步操作,予以明确的状态变化。  3. 操作后:可撤销帮助用户挽回错误的决策。  (本图是介绍视觉动线的网络用图) 一些奇奇怪怪的知识:阿拉伯字母的文字都是从右到左,因此他们的产品界面是都是从右到左设计。  2. 操作热区针对手机相关产品,Steven Hoober在文章《How do users really hold mobile devices?》进行了广泛的研究。用户拿手机的方式有六种,甚至更多。大多数情况下,用户用拇指触摸屏幕,无论是单手还是双手。而有时,也会用食指进行触控。  3. 功能设计原则1)减少输入 能让用户点击,就不让用户打字。如流程申请类产品功能,可以尽可能将手动填写的方式转变成结构化选项。 2)减少记忆 减少用户需要记忆的操作,如使用短信验证码、人脸识别等方式代替密码。 3)缩短路径 对于一次性需要填写较多内容的功能,支持暂存操作,密集复杂的表单项进行拆解、归类,降低用户填写压力。 4)去除干扰 将不重要的项目合并折叠,让用户专注于重要、必要的填写任务。 四、设计案例参考PC端中后台端产品基本由导航、筛选、表格几大模块构成,表格面积占比最大,页面呈现最为重要,会直接影响用户的使用体验。 1. 导航设计作用:导航栏在中后台产品起到分发、引导作用,帮助用户在复杂的后台页面中,寻找出自己真正想要的功能。
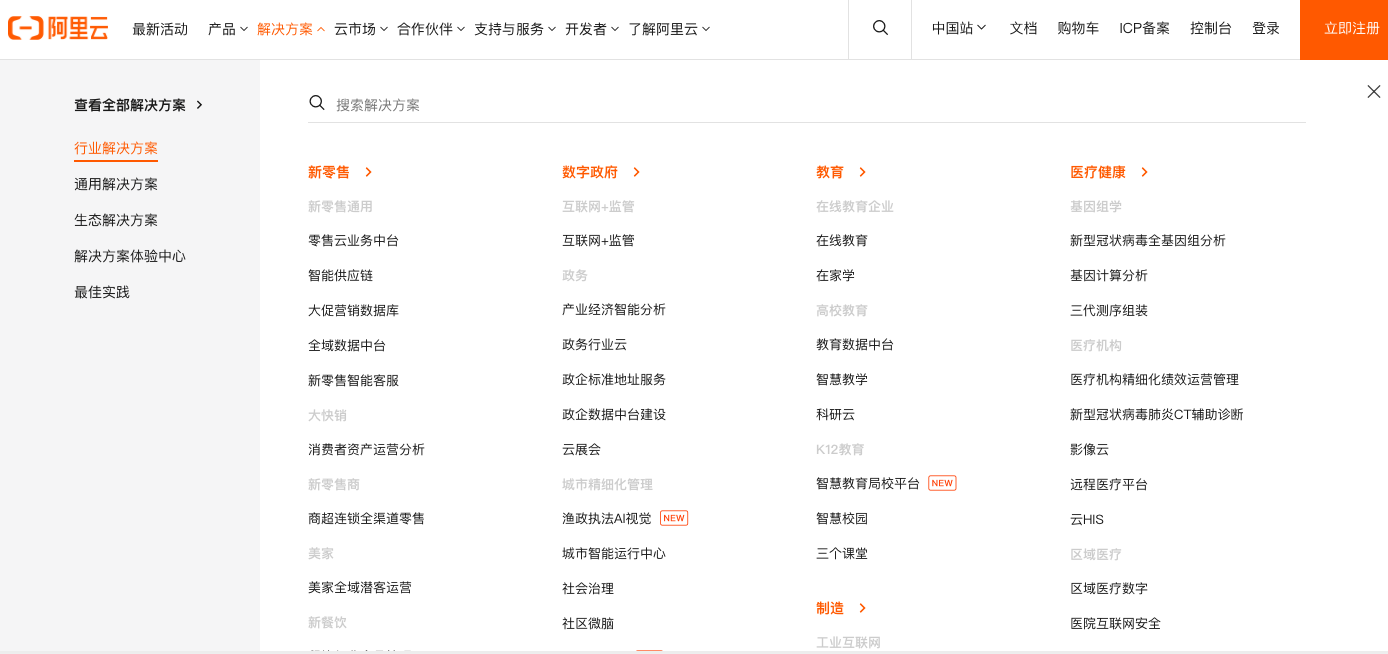
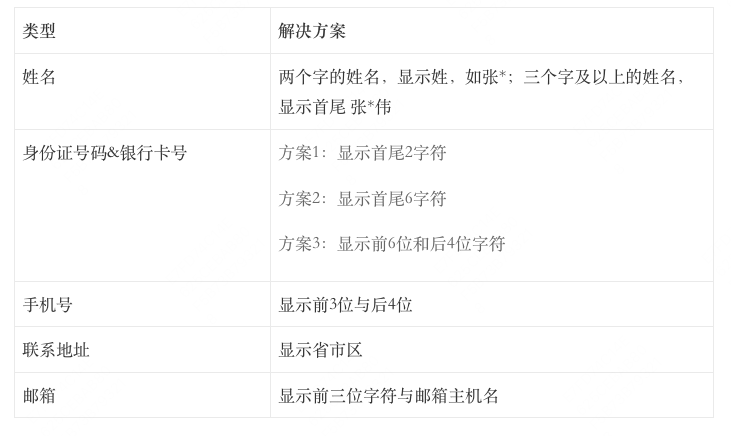
深广度平衡帮助用户进行快速选择,通过能够对整个产品架构有着第一眼的认识。 7±2 原则: 原则解释:1956 年乔治米勒对短时记忆能力进行研究,他发现人类头脑最好的状态能记忆含有 7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。因此菜单建议最多不要超过 9 个,最少不要低于5个,超过9个时,一定要对菜单进行分组。 复杂中后台产品导航建议采用混合式导航,如阿里云,由于功能较多,采用的就是横纵向都有的导航。   50%标签名称短,使用左右对齐(最常用)。  当希望用户详细阅读时,解释文字的展示样式。  5. 数据脱敏设计 最后,产品功能和交互设计一定需要结合用户场景,例如一些面向户外工作场景的功能,就不适应正常的标准,反而相应的字体大小、交互设计会更加强烈,以上交互原则也是一样,需要与自己实际面对的用户场景选择合理的交互方案。 本文由 @小T 原创发布于人人都是产品经理,未经许可,禁止转载 题图来自 Unsplash,基于CC0协议。 该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。 |